YOURLS Chrome extension
This is an extension for Chromium (Google’s web browser) to shorten URLs with your own YOURLS installation.
YOURLS is an URL shortener, just like bit.ly or goo.gl, but it’s open source and so you’re able to install your own private instance. Thus, you can diminish the tracking of these big platforms ;-) This piece of software is an extension for the browser Chromium that let’s you quickly shorten the URL of the website you are currently visiting. All you need is an installation of YOURLS. You can also find this plugin in Chrome’s Web Store.
Installation
The extension is available from Chrome’s Web Store. To install the latest dev version just clone the GitHub repository and load this extension unpacked (read more at Googles get-started-guide).
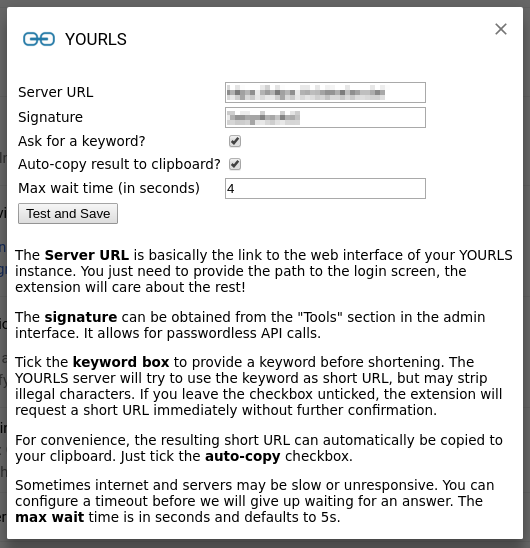
Before you can start shortening URLs you need to do some configuration. Open the configuration page by right-clicking the icon next to your address bar and choose Options, or open chrome://extensions/ and click the Options link of the YOURLS entry. You’ll see a page similar to the screenshot in Figure 1.
Following settings can be configures:
- Server URL: The URL to your YOURLS installation. In my case it’s https://s.binfalse.de/. You don’t need to add anything, just specify the URL to the admin interface. The extension will care about the rest.
- Signature: The signature of your account. You will find this string on the Tools page in the Secure passwordless API call section.
- Ask for a keyword?: Should the extension ask for a keyword before shortening? If this box is checked you’ll always be asked for a keyword before shortening. You may still leave the keyword field empty to let YOURLS assign a keyword automatically. If you leave this box unticked: clicking the toolbar button will immediately shorten the URL without any other interaction required.
- Auto-copy result to clipboard: If checked, the extension will automatically copy the short URL to your clipboard if the shortening was successful.
- Max wait time: There may always be a network issue or server downtime… How many seconds should we wait for an answer from the API before we give up?
If the form is filled correctly save your settings and give it a try!
Usage
The extension provides two different ways for interaction:
The Icon in the Toolbar
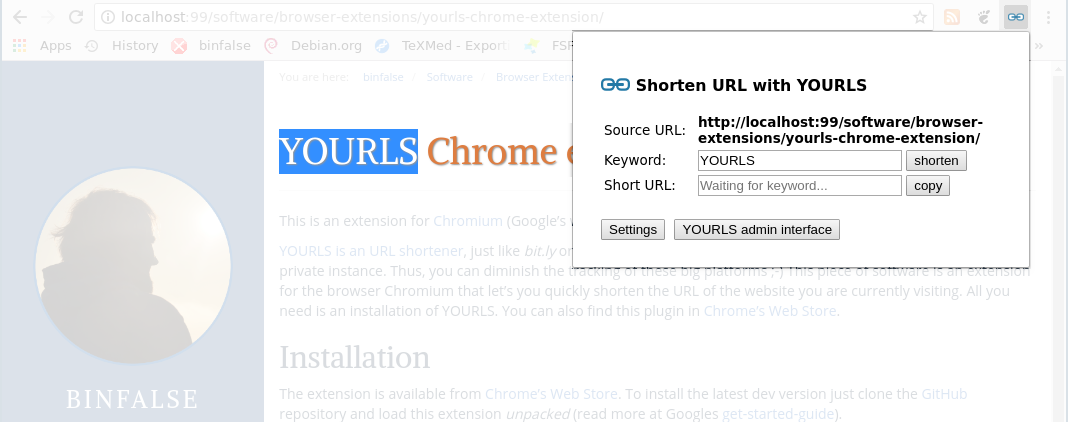
Click the icon to shorten the URL of the web site you’re currently visiting and a popup will appear, see Figure 2. It shows the original (source) version and you may provide a keyword. A click on shorten sends the job to your YOURLS server and shows you the resulting short URL in the lower text field. The result can be copied to the clipboard. Two more buttons provide quick access to the extension’s settings page and the YOURLS admin interface.
The Context Menu
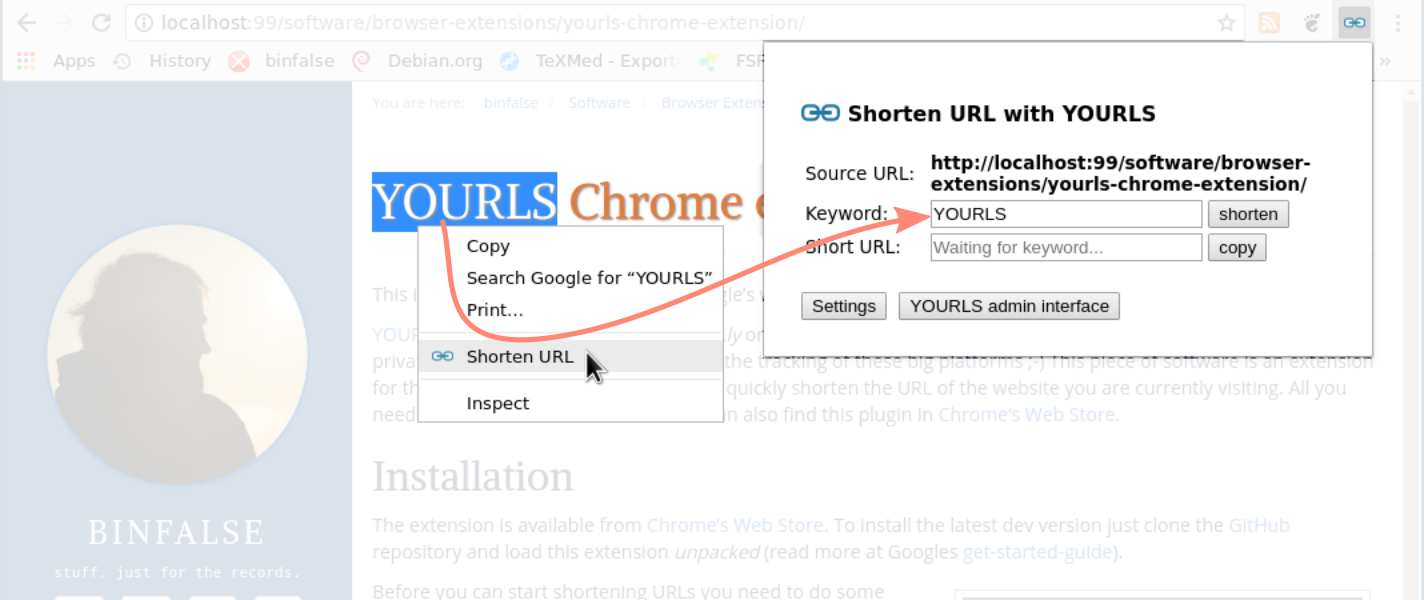
If you right-click selected text in the current page the extension adds a context menu entry Shorten URL to shorten the page using the selected text as keyword, see Figure 3. (The selection will just appear in the textfield for the keyword, you still have to press the button to start shortening.)
Leave a comment
There are multiple options to leave a comment:
- send me an email
- submit a comment through the feedback page (anonymously via TOR)
- Fork this repo at GitHub, add your comment to the _data/comments directory and send me a pull request
- Fill the following form and Staticman will automagically create a pull request for you:




5 comments
Thanks for this, I’ve been hoping someone would develop A Chrome extension to use instead of the Yourls bookmarklets. Hopefully this is it!
I’ll try it out tomorrow and report back any problems (not that I’m expecting any!).
Cheers :-)
Is there anyway to setup the plugin to have the “ask for keyword” enabled by default? I’m trying to make the plugin have all the default info for my users, but I can’t get the keyword to be set by default. I got the reset of the variables… Any ideas?
I’m not sure how you’re going to deploy the extension automatically!? However, as far as i know you either:
One option to define defaults is substituting the function
RestoreOptions(defined in js/options.js) with:Does this solve your problem? If you need help with building the extension I could modify the code and compile a customized extension just for you and your customers.!?
Hi! Will you update the extension to be compatible with Manifest v3? Thank you :)
When you go to the settings on the toolbar, it starts to bounce. Hard to input the Server URL and Signature in this way. Able to replicate this on multiple machines.