binfalse
Private URL shortener
June 16th, 2011In times of microblogging you all should have heard about URL shortener. There are a dime a dozen. The bad thing about public shortener: They are tracking everything… So why not installing your own one!?
There are a lot of shortener available out there, e.g. shorty, lessn, open URL shortener, PHP URL shortener, phurl, or kissabe, just to name some of them. Of course you can also create your own one. I took a look at some of these tools and decided for YOURLS. It’s very easy to install and comes with a nice API. I thought about providing this service for the public, but unfortunately the public always tend to exploiting these good deeds…
Of course I have some further intentions to use such a shortener, but you’ll read about it in some further articles ;-)
By the way, if you think about using YOURLS with PostgreSQL you should take a look at Matthias’ article (GER). He explains the setup and provides a patch, not that trivial as one might expect :-P
Go out and shorten the f$cking long internet! My blog is now also reachable at http://s.binfalse.de/1.
Stretching @YOKOFAKUN
June 14th, 2011I’m following Pierre Lindenbaum both on twitter and on his blog. I love his projects, but I don’t like the layout of his blog, so I created a user-script to make the style more comfortable.
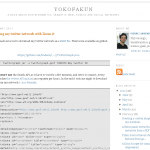
The problem is the width of his articles. The content is only about 400 pixel. Since Pierre often blogs about programming projects his articles are very code-heavy, but lines of code are usually very long and word-wrap isn’t appropriate in this case. So you have to scroll a lot to get the essential elements of his programs, see figure 1 as example from the article Visualizing my twitter network with Zoom.it.
The Firefox extension Greasemonkey comes to help. As you might know, with this extension you can easily apply additional JavaScript to some websites. So I created a so called user-script to stretch his blog. By default the main content is stretched by 200 pixel, so it’s about 1.5 times wider, see figure 2.
The code:
// ==UserScript==
// @name YOKOFAKUN stretcher
// @namespace binfalse.de
// @description stretch the content on plindenbaum.blogspot.com
// @include *plindenbaum.blogspot.com/*
// ==/UserScript==
var stretchPixels = 200;
var removeFriendFeed = false;
var toChange = new Array ("header-wrapper", "outer-wrapper", "main-wrapper");
// thats it, don't change anything below
// unless you know what you're doing!
function addCSS (css)
{
var head = document.getElementsByTagName ('head') [0];
if (!head)
return;
var add = document.createElement ('style');
add.type = 'text/css';
add.innerHTML = css;
head.appendChild (add);
}
for (var i = 0; i < toChange.length; i++)
{
var element = document.getElementById (toChange[i]);
if (!element)
continue;
var org = parseInt (document.defaultView.getComputedStyle(element, null).getPropertyValue("width"));
if (!org)
continue;
addCSS ('#' + toChange[i] + '{width: ' + (org + stretchPixels) + 'px}');
}
if (removeFriendFeed)
{
var friendfeed = document.getElementById ('HTML3');
if (friendfeed) friendfeed.parentNode.removeChild (friendfeed);
}I also added a small feature to hide the friendfeed widget, I don’t like it ;-)
If you have installed Greasemonkey you just have to click the download-link below and Greasemonkey will ask if you want to install the script. To stretch the site by more/less pixel just change the content of the first variable to match your display preferences. If you set removeFriendFeed to true the friendfeed widget will disappear.
So far, have fun with his articles!
Apache: displaying instead of downloading
June 5th, 2011When I found an interesting script and just want to see a small part of it I’m always arguing why I have to download the full Perl or Bash file to open it in an external program… And then I realized the configuration of my web servers is also stupid.
See for example my monitoring script to check the catalysts temperature. Till today you had to download it to see the content. To instead display the contents I had to tell the apache it is text. Here is how you can achieve the same.
First of all you need to have the mime module enabled. Run the following command as root:
a2enmod mimeYou also need to have the permissions to define some more rules via htaccess . Make sure your Directory directive of the VirtualHost contains the following line:
AllowOverride AllNow you can give your web server a hint about some files. Create a file with the name .htaccess in the directory containing the scripts with the content:
<IfModule mod_mime.c>
AddType text/plain .sh
AddType text/plain .pl
AddType text/plain .java
AddType text/plain .cpp
AddType text/plain .c
AddType text/plain .h
AddType text/plain .js
AddType text/plain .rc
</IfModule>So you defined scripts ending with .sh and .pl contain only plain text. Your firefox will display these files instead asking for a download location…
Btw. the .htaccess file is recursive, so all directories underneath are also affected and you might place the file in one of the parent directories of your scripts to change the behavior for all scripts at once. I installed it to my wordpress uploads folder.
Displaying compounds with WebGL
June 4th, 2011After publishing my last article about OPSIN I was interested in using HTML5 techniques to display chemical compounds and found a nice library: ChemDoodle.
With ChemDoodle it’s very easy to display a molecule. Just download the libs and import them to your HTML code:
<script type="text/javascript" src="path/to/ChemDoodleWeb-libs.js"></script>
<script type="text/javascript" src="path/to/ChemDoodleWeb.js"></script>To display a compound you need its representation as MOL file, include it in less than 10 lines:
<script type="text/javascript">
var app = new ChemDoodle.TransformCanvas3D('transformBallAndStick', 500, 500);
app.styles.set3DRepresentation('Stick');
app.styles.backgroundColor = 'white';
var molFile = '\n Marvin 02080816422D \n\n 14 15 0 0 0 0 999 V2000\n -0.7145 -0.4125 0.0000 C 0 0 0 0 0 0 0 0 0 0 0 0\n -0.7145 0.4125 0.0000 N 0 0 0 0 0 0 0 0 0 0 0 0\n 0.7145 -0.4125 0.0000 C 0 0 0 0 0 0 0 0 0 0 0 0\n 0.7145 0.4125 0.0000 C 0 0 0 0 0 0 0 0 0 0 0 0\n 0.0000 -0.8250 0.0000 N 0 0 0 0 0 0 0 0 0 0 0 0\n 0.0000 0.8250 0.0000 C 0 0 0 0 0 0 0 0 0 0 0 0\n 1.4992 0.6674 0.0000 N 0 0 0 0 0 0 0 0 0 0 0 0\n 1.4992 -0.6675 0.0000 N 0 0 0 0 0 0 0 0 0 0 0 0\n 1.9841 0.0000 0.0000 C 0 0 0 0 0 0 0 0 0 0 0 0\n -1.4289 -0.8250 0.0000 O 0 0 0 0 0 0 0 0 0 0 0 0\n 0.0001 1.6500 0.0000 O 0 0 0 0 0 0 0 0 0 0 0 0\n 0.0001 -1.6500 0.0000 C 0 0 0 0 0 0 0 0 0 0 0 0\n 1.7541 1.4520 0.0000 C 0 0 0 0 0 0 0 0 0 0 0 0\n -1.4289 0.8250 0.0000 C 0 0 0 0 0 0 0 0 0 0 0 0\n 10 1 2 0 0 0 0\n 1 2 1 0 0 0 0\n 14 2 1 0 0 0 0\n 8 3 1 0 0 0 0\n 4 3 2 0 0 0 0\n 7 4 1 0 0 0 0\n 1 5 1 0 0 0 0\n 5 3 1 0 0 0 0\n 12 5 1 0 0 0 0\n 6 2 1 0 0 0 0\n 6 4 1 0 0 0 0\n 11 6 2 0 0 0 0\n 9 7 1 0 0 0 0\n 13 7 1 0 0 0 0\n 9 8 2 0 0 0 0\nM END\n';
var molecule = ChemDoodle.readMOL(molFile, 1);
app.loadMolecule(molecule);
</script>Here is a sample with caffeine:
If your browser is able to display WebGL you should see a stick-model. Use your mouse to interact. Very easy to use! Of course you can load the MOL data from a file, but that is beyond the scope of this article.
Benefit of standardization: OPSIN
June 3rd, 2011Just read about a new tool to parse chemical names from systematic IUPAC nomenclature.
OPSIN (Open Parser for Systematic IUPAC nomenclature) is an open source IUPAC nomenclature parser. The IUPAC provides some rules to name chemical compounds, you may have learned some of them in your first course of organic chemistry.
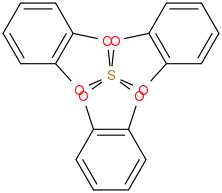
The web interface also comes with an API to generate a 2D picture of the parsed compound. You can speak to the API by calling the image via http://opsin.ch.cam.ac.uk/opsin/IUPAC-NAME.png . For example to get an image for 2λ6,2’,2’‘-spiroter[[1,3,2]benzodioxathiole] just follow these instructions and you’ll get an image like this:
Very smart, isn’t it? Using the web interface they also provide InChI and SMILES strings and a CML definition.
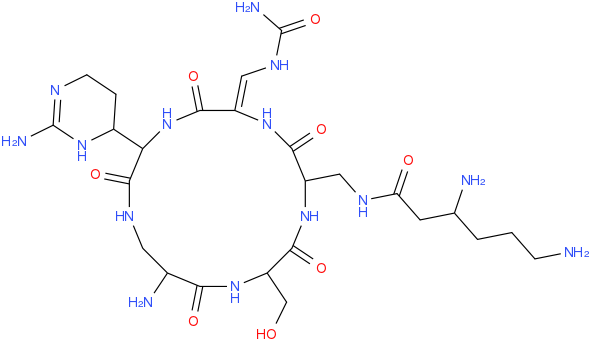
It’s not limited to simple molecules, I’ve tried some more complex names, for example 3,6-diamino-N-[[15-amino-11-(2-amino-3,4,5,6-tetrahydropyrimidin-4-yl)-8- [(carbamoylamino)methylidene]-2-(hydroxymethyl)-3,6,9,12,16-pentaoxo- 1,4,7,10,13-pentazacyclohexadec-5-yl]methyl]hexanamide:
What should I say, I’m impressed! You can download the tool at bitbucket or use the web interface.