binfalse
Welcome Rumpel!
October 18th, 2010Ladies and gentlemen, waiting is finally over. I’m proud to introduce Rumpel!
After more than one year of high frequently power of persuasion he finally set up his own blog named RforRocks. A few minutes after release there are even lots of myths surrounding the origin of that name. May it stand for:
'R'umpel
'F'rees
'O'rdinary
'R'abbits
a'R'ested
'O'n
'C'astros
'K'nockout
'S'choolsWho knows? Me not! So try to grill Rumpel about this issue. And by the way, he’s in any case worthy to follow ;-) (so Rumpel, time for my payoff)
Reminded by unforgotten
October 15th, 2010Who doesn’t know, yesterday was your wife’s birthday and you didn’t bought some flowers yet!? Sounds like trouble, but these days are gone!
Some days ago I read an article at chruetertee.ch about the BSD tool calendar. I immediately realized, that this tool is the answer to one of my biggest questions: How to remember all the dates!?
Today I found some time to implement a small bash script that sends mails based on the output of the calendar tool. So it helps you remembering this periodical stuff.
On the software page for this script you can learn how to use it. It is more than simple ;-)
Now I need to collect all important dates, so if YOU want me to wish you all the best at your birthday you have to leave a comment or write me an email!
Hacking Shibboleth
October 14th, 2010Today I attended a workshop on Shibboleth, organized by the AAI team of the DFN. There are several problems I’ll explain in this posting.
What the hell is Shibboleth!?
Basics
Shibboleth is a system to provide a single sign-on (SSO) solution for different services. It is split into two modules, the Identity Provider (IdP), that knows the authentication stuff by an Identity Management (IdM) (e.g. a database like LDAP), and the Service Provider (SP), that has (generally) no knowledge about accounts of the users that make use of its services. One example may be a university (school, company etc.) as IdP, that provides accounts of its students and staff members, and a scientific journal (mail provider, library, e-learning platform etc.) as SP, that will offer copies to students. So the journal has to verify that the requesting user is a student or a staff. The actual system is either based on user authentication on each SP or on IP restrictions (e.g. only user from 141.48.x.x are allowed to download), so the users have to manage a lot of different accounts for any service or otherwise the SP’s have to maintain IP black- or whitelists. Of course this is an unsatisfying behavior.
Here comes Shibboleth! It provides the communication between the IdP’s and SP’s, so a single user just has to have only one account at its IdP and is able to use all services of the SP’s that have arrangements with the users IdP.
Working principle
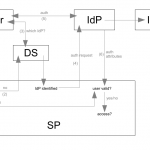
I don’t want to go into detail. Just for notice, it is based on XML messages via web, can be implemented via JAVA/C++/PHP, verification goes by certificates, a lot of restrictions… However, figure 1 illustrates the working principle. First the user requests a service of a SP (1), there are two possibilities:
- There is no active session on the SP, so the user is linked to a Discovery Service (DS) (2).
- This DS lets the user choose its IdP in a pool of known IdP's (3). The DC may be implemented by this SP or it is provided by someone like the DFN.
- The user chooses one of the IdP's and is linked to the website of this IdP (4) to authenticate itself (5).
- The IdP decides whether it is a valid user or not (authentication by form, session based recognition or something like that), so again two possibilities (6):
- If it is a valid user, the IdP sends some user related stuff to the SP, so the SP knows it is a valid user.
- Otherwise the IdP informs the SP that the authentication has failed.
- If there is an active session (7), the SP already knows whether the user is allowed to request anything...
Problems
I’m not the person to evaluate that code, didn’t yet saw any, but I see some other problems not concerned to code exploits.
Centralizing IdM
The first problem isn’t that critical, but the current situation is that each SP (library, mail provider, computer pools etc.) has a single account for every user. Due to historical reason they are all disconnected, so it will be a hard job to combine all of them. But nevertheless it’s possible.
Privacy policies
Basically (yes, the instructors always said basically) the SP’s shouldn’t know anything about the user, except the validity. But they also mentioned that e.g. an e-learning platform might want to know whether the user has a prediploma or something like this, so they have to receive this information from the IdP. Of course this has to be controlled via contracts, but what if the SP wants also to know some grades or an mail address to communicate with a user!? You may not want to provide that much information to any SP.. That situation isn’t considered anywhere. It’s also a terrible thing, that the user doesn’t know what kind of information is offered by the IdP. In their demonstration one could see, that the SP perfectly receives the information from a IdP, by displaying this information (consisting of role at the IdP, mail address, given name, sure name and so on). So the possibility to send all LDAP attributes to the SP is undeniable there, who can promise that not all information will be transferred!? Remember: The provided data is verified! No chance for trashmail or something like this! I think a much better solution would be, if the IdP tells the user what attributes are requested by which SP before a user authenticates itself and thus commits the access to this data.
Fishing
Yes, the good old fishing problem. I think it would be a very interesting experiment to build a fake SP, maybe called bamja, and pretend to offer music for free to students. Just authenticate as member of an university.. Yeah, cool thing! Just log in and I get any music I want!? But of course also the DS is faked, and why not, even the university website (maybe found at something like auth.uni-halle.de.whatever.de). We all know, that not every student has that technological knowledge like us, so I think that try will catch a lot of people. And if there is really some music behind the faked authentication page, this user will probably tell its friend about this cool feature and you are able to catch a lot of accounts in a short period of time. Ahh, and, because we have this new feature, with this account you can access their mail accounts, you can request books in a library, you can buy lectures in an e-learning tool and so on! Maybe you can quit their university register!?
DDoS
Micha immediately recognized the high DDoS potential. Imagine one single IdP (e.g. a university) and hundreds of SP’s (journals, libraries, software provider etc.). Every time you request something from one of these SP’s they send a big XML message to the IdP, containing lots of data (certs, web addresses and so on). So you just have to request some stuff from different clients to any of these SP’s and they will attack the IdP with that much data, that the IdP may fail parsing everything. The SP’s don’t recognize each other, and the IdP just sees different SP’s until it parses the XML, so there is no chance to block a request!? Isn’t that a nice scenario? ;-)
Conclusion
Of course the idea of SSO is very smart, but I don’t like what they build… And, by the way, I don’t really want that much cookie trash in my browser.
Reassembling logical operations on boolean vectors in Gnu R
October 13th, 2010What a headline.. It’s about combining boolean vectors in R.
I just had some problems with computing a boolean vector as a result of applying AND to two boolean vectors:
> x <- c(FALSE, TRUE, FALSE)
> y <- c(TRUE, TRUE, FALSE)
> x&&y
[1] FALSEAs you can see, it’s a nice result, but not what I want.. My hack was the following:
> # logical AND
> as.logical(x*y)
[1] FALSE TRUE FALSE
> # logical OR
> as.logical(x+y)
[1] TRUE TRUE FALSEWhen Rumpel, my personal R-freak, saw that hack, he just laughed and told me the short version of this hack:
> # logical AND
> x&y
[1] FALSE TRUE FALSE
> # logical OR
> x|y
[1] TRUE TRUE FALSENice, isn’t it ;)
Export R data to tex code
October 12th, 2010We often use Gnu R to work on different things and to solve various exercises. It’s always a disgusting job to export e.g. a matrix with probabilities to a \(\LaTeX\) document to send it to our supervisors, but Rumpel just gave me a little hint.
The trick is called xtable and it can be found in the deb repository:
aptitude install r-cran-xtableIt’s an add on for R and does right that what I need:
> library('xtable')
> m=matrix(rnorm(25,5,1),5,5)
> m
[,1] [,2] [,3] [,4] [,5]
[1,] 5.223797 4.921448 4.775009 5.253216 5.002215
[2,] 5.111304 6.761457 5.561525 5.693226 3.857417
[3,] 3.868195 3.759403 5.971332 4.240052 4.328775
[4,] 5.009473 4.624340 7.367284 3.844524 4.888032
[5,] 4.923996 5.239990 5.336282 5.264121 3.130824
> xtable(m)
% latex table generated in R 2.11.1 by xtable 1.5-6 package
% Tue Oct 12 11:35:50 2010
\begin{table}[ht]
\begin{center}
\begin{tabular}{rrrrrr}
\hline
& 1 & 2 & 3 & 4 & 5 \\
\hline
1 & 5.22 & 4.92 & 4.78 & 5.25 & 5.00 \\
2 & 5.11 & 6.76 & 5.56 & 5.69 & 3.86 \\
3 & 3.87 & 3.76 & 5.97 & 4.24 & 4.33 \\
4 & 5.01 & 4.62 & 7.37 & 3.84 & 4.89 \\
5 & 4.92 & 5.24 & 5.34 & 5.26 & 3.13 \\
\hline
\end{tabular}
\end{center}
\end{table}It is not only limited to matrices and doesn’t only export to latex, but for further information take a look at ?xtable ;)
Btw. I just noticed that the GeSHi acronym for Gnu R syntax highlighting is rsplus …